Math for Motion
Don’t run.
The numbers can’t hurt you here.
In fact, there won’t even be any numbers here.
Math is much more beautiful than that.
Why Math?
I have the fairly bold philosophy that the creative jobs many students want require more advanced math than the number-crunching jobs they think math courses are meant for. If you’re going to be a human computer, all you need is some pretty basic, boring, easy math. If you’re going to design the future creatively, you need to see deeper into the landscape of math and know what’s useful. Especially in today’s computer-aided world, it’s not even as important to be good at the basic calculations as it is to know and apply the usefulness of the language of math.
Among creative disciplines, motion design is one that is incredibly ripe for benefit from math. It’s with this idea that I’ve set out to make understanding and using math a regular part of the motion design culture at VeracityColab. To avoid mutiny, I’ve tried to do so by approaching classically feared topics without numbers, keeping the beauty and usefulness at center stage. I hope to do the same here.
Changey Things (Calculus)
Perhaps the most such feared field of mathematics is about a much simpler thing than most people think. We cringe at the word “calculus” but have a deep intuition for the thing it deals with: change.
When you get into a car and step on the gas pedal, we expect the speedometer and odometer to go up in very specific ways. Respectively, the acceleration, speed, and position of the car are tied together in a specific way.
The relationships of changey things.
Among other things, this intuition is based on the real-world concept of continuity. We don’t teleport around, or our speedometer would have to go to infinity. We don’t go from 0-60 in 0 seconds, or we’d need Infinite Horsepower (…which happens to be the name of my new band). Put another way, continuity has to do with the fact that things don’t change instantly in the real world, and that if they did, the rate of that thing changing wouldn’t make any sense.
This is really important for motion design, because in a computer there’s nothing stopping you from breaking these rules. Until good easing is applied, digital objects can move as if they didn’t have the gravity, inertia, and finite forces that real world objects have. With some understanding of how the speed and value graphs in AfterEffects are related, we can pinpoint continuity issues and ease our animation to be believeable or purposefully exaggerated. Good motion considers the way force, movement, and value interact, and thus pulls on the intuition viewers have for the world around them.
Eased animations that risk looking unnatural because of discontinuity.
Wavvy Things (Trigonometry)
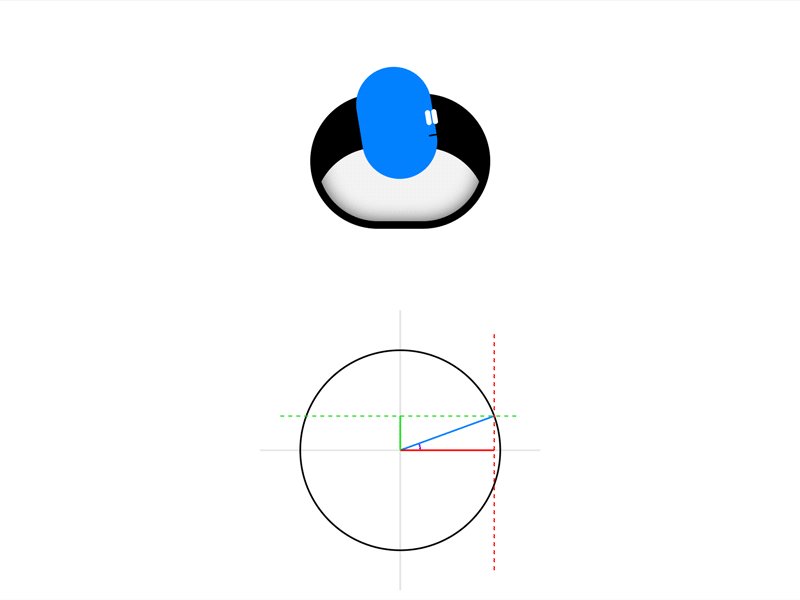
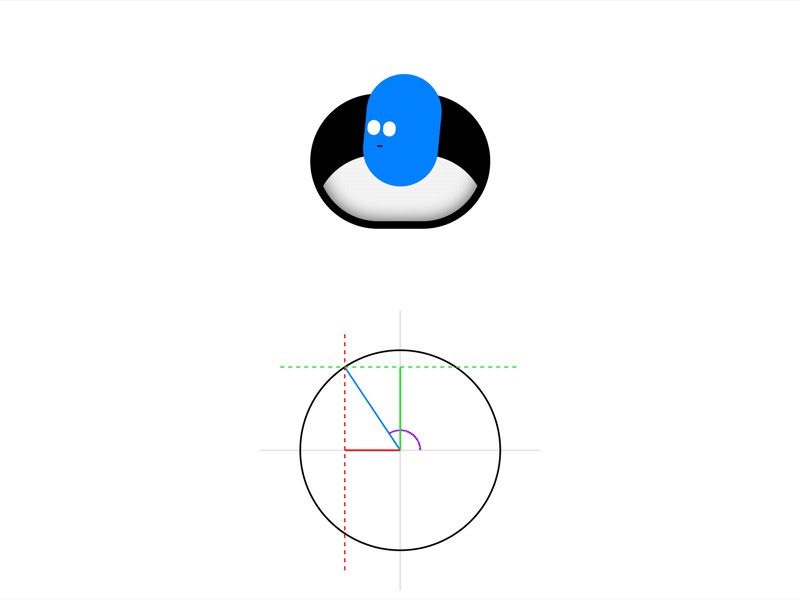
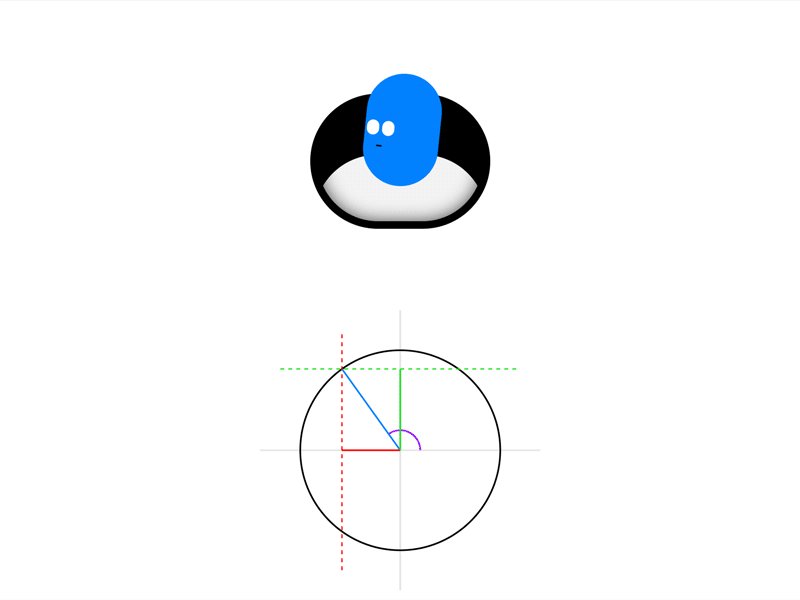
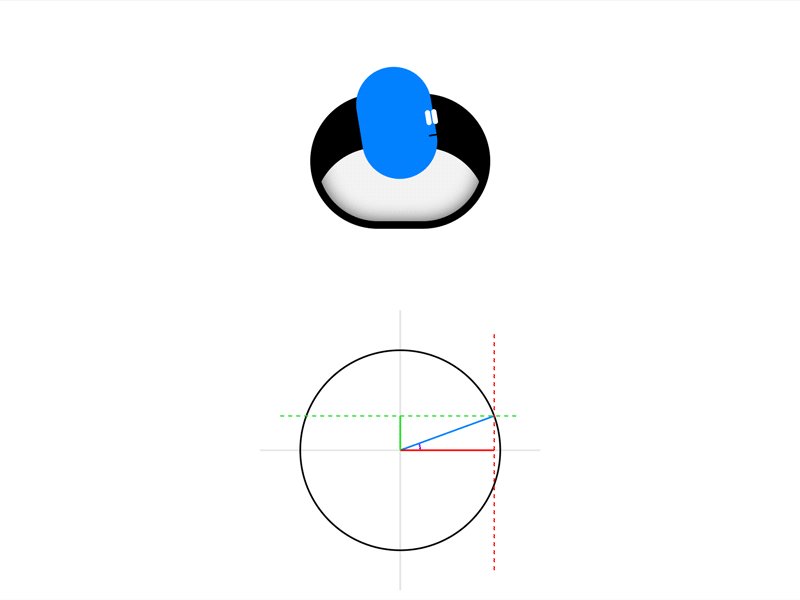
The other area of math that has a deep importance for motion design is the study of how circles go around… or more specifically, that a point going around a circle moves up and down, or left and right, with a wavy relationship to the angle of rotation it took to get to that point. We call this relationship a “function,” because it takes one thing (angle) and turns it into another (position). We have special names for the functions it takes to draw each wave… the up/down one is Sine and the left/right one is Cosine.
Purple = Angle
Green = Sine or Y
Red = Cosine or X
Understanding this relationship helps us rig a scene so we can think about (or animate) the angle and get the position-based things back. Using fancy inverse functions, we can even think about the position of something and find the angle it would take to get there.
Sine & Cosine bring a 2D character to life, while inverse Tangent locates a wiggling point.
Riggy Things (Functions)
Sine and Cosine and their friends are pretty cool, but there are many more functions out there. Some are simple and just take one number and round it. Some do much more complicated things like randomly change a number based on the speed and amount you want it to wiggle. Still others aren’t code-based at all, but simply tie objects together so they move the same way. What they all have in common is that they have an input and output.
Motion Design is a practice that requires artistic control over a complicated world of shapes, colors and movements. To be effective in this complicated world, it’s important to rig things… To make yourself the controls to animate things the same way you think about them. If that doesn’t make sense, consider the thing most typically associated with rigging: Inverse Kinematics.
IK moves the legs, the arms swing with a parent chain, and the suitcase stays stuck to the floor with a slew of trig functions.
Inverse Kinematics, or IK, is a way to tell a character where to put their foot, and have the leg joints automatically rotate in a way that makes the foot end up there. The same task is generally a huge mess if you try to rotate each limb so the foot ends up where you want it by hand. Like other rigs, IK is a fancy set of functions that lets you just animate what you want to think about, and let the rest happen automatically. Arms can be rigged the same way, but while a character is walking it can help to think about the arms’ swinging rotation, so the best rig might be one that lets you do just that.
Rigging is incredibly worth the trouble, especially if you need to make changes to animation. The opposite of rigging is doing (and often re-doing) everything by hand.
“Everything looks great but can it all be blue?”
“What if we had five icons orbiting this planet instead of four?”
“Any way we can get more pep in that step?”
Revisions are inevitable. Luck usually puts them right next to a deadline. A well-rigged project is the difference between “no problem” and no sleep.
Setting up rigs can be tedious and technical, but that’s why we save presets, reuse workflows, and invest in others’ tools. If we’re doing this well, when it comes time to animate we have the most beautiful function there is: Thought in. Animation out.
Not Just Motion
If you’ve made it this far and you’re not a motion designer, I commend you. You’re also in luck: The practices of math-application and rigging are applicable to pretty much anything in life. If you need to do the same camera move 20 times, rig a slider system that does it perfectly. If you need to answer 10,000 messages, use Slack’s ⌘K quick switcher… a true gift of a rig. If you sleep through your alarms, figure out how to rig your lights to wake you.
Some people call them life-hacks or shortcuts. Whatever you call them, these real-life rigs teach an important lesson. Automate what you can so you spend your best effort on what you should… even if it might require some long-forgotten math skills you learned in high school. As I sign-off in our motion design meetings: